Інструменти React розробника
Використовуйте інструменти React розробника (React Developer Tools) для інспектування React компонентів, редагування їх пропсів і стану, а також для виявлення проблем з продуктивністю.
You will learn
- Як встановити інструменти React розробника
Розширення браузера
Найпростіший спосіб налагодження вебсайтів, створених за допомогою React — встановити розширення браузера “Інструменти React розробника” (React Developer Tools). Воно доступне для декількох популярних браузерів:
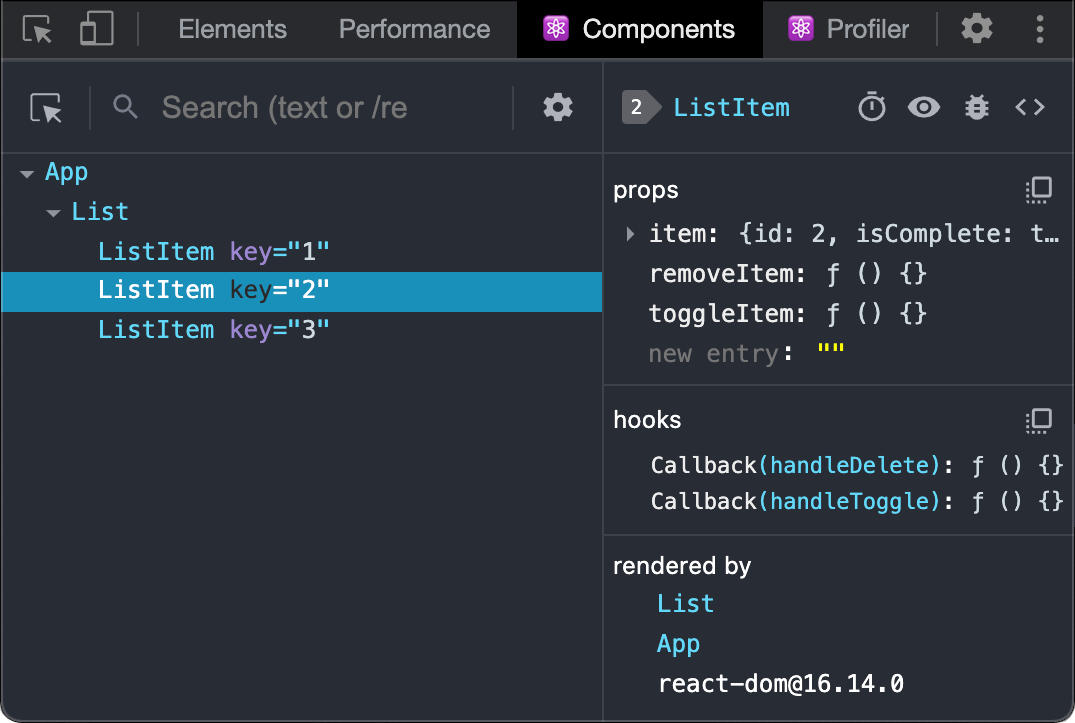
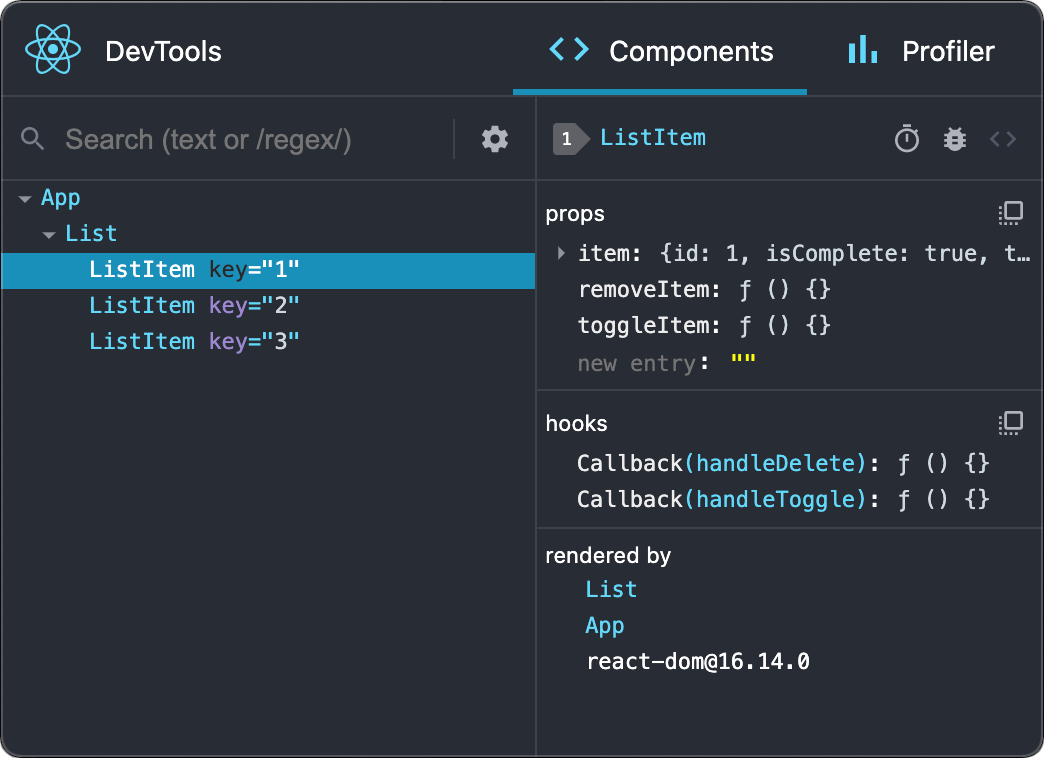
Тепер, якщо ви відвідаєте вебсайт, який створений за допомогою React, ви побачите вкладки Components і Profiler.

Safari та інші браузери
Для інших браузерів (наприклад, Safari) встановіть npm-пакет react-devtools:
# Yarn
yarn global add react-devtools
# Npm
npm install -g react-devtoolsДалі відкрийте інструменти розробника з терміналу:
react-devtoolsПотім під’єднайте ваш вебсайт, вказавши наступний тег <script> на початку елементу <head> у коді вашого вебсайту:
<html>
<head>
<script src="http://localhost:8097"></script>Перезавантажте вебсайт у браузері, щоб переглянути його в інструментах розробника.

Мобільний застосунок (React Native)
Для інспектування застосунків, створених за допомогою React Native, можна використовувати інструменти розробника React Native — вбудований налагоджувач, який глибоко інтегрує інструменти розробника React. Усі функції працюють так само, як у розширенні браузера, включно з підсвічуванням та виділенням нативних елементів.
Дізнатися більше про налагодження React Native.
Для версій React Native до 0.76, будь ласка, використовуйте автономну (standalone) збірку інструментів розробника React за інструкцією у пункті “Safari та інші браузери” вище.